First you need to add the label gadget by using the following method.
1) Add the label Gadget
2) Add Label Style (CSS Style)
3) Label Theme
Step 1:
After login and enter your post Click Layout.
Step 2:
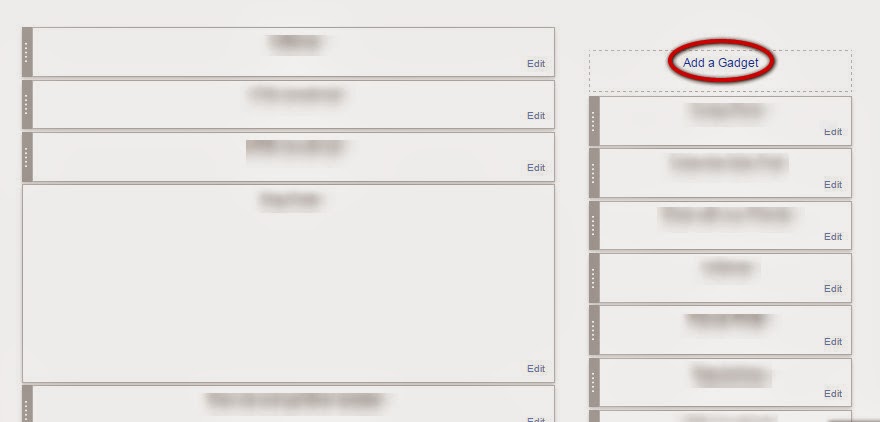
From right hand side find the Add Gadget button,
Step3:
After press the "Add a Gadget" link button a popup window is display and some option is there, scroll down and find the Labels gadget and press the "+" symbol.
Step 4:
The label configuration window is displaying you can adjust the default settings.
Step 5:
The gadget is added and you can move it to your favorite place, like below image.
Now you can see the label you added, but it don't have any style just show a link button, you can apply style by following methods.
Add Label Style (CSS)
Step 1:Click template and Edit HTML.
Step 2:
After clicking the "Edit HTML" you will see like below image.
Step 3:
Press ctrl+F and find the name using </head>.
Step 4:
Just add any one of the following code above the </head> tag.
Leaf Theme With Hover Effect
<style>
.Label li {
background: linear-gradient(to bottom, #6B6B6B 0%, #6B6B6B 4%, #333333 1%, #2B2B2B 100%) repeat scroll 0 0 transparent;
border: 1px solid;
border-radius: 6px 6px 6px 6px;
float: left;
font-size: 116%;
list-style: none outside none;
margin: 2px;
padding: 4px;
transition: all 0.3s ease 0s;
}
.Label a {
color: #fff;
text-decoration: none;
}
.Label li:hover {
transform: rotate(351deg) scale(1.7);
}
</style>
Skeleton Label Theme
<style>
.Label li:hover {
transform: rotate(5deg);
}
.Label li {
border: 1px solid;
border-radius: 6px 6px 6px 6px;
color: #000000 !important;
float: left;
font-size: 116%;
list-style: none outside none;
margin: 2px;
padding: 4px;
transition: all 0.3s ease 0s;
}
.Label a {
color: #000;
text-decoration: none;
}
</style>
Skeleton With Background Color Label Theme
<style>
.Label li {
background: linear-gradient(to bottom, #6B6B6B 0%, #6B6B6B 4%, #333333 1%, #2B2B2B 100%) repeat scroll 0 0 transparent;
border: 1px solid;
border-radius: 6px 6px 6px 6px;
float: left;
font-size: 116%;
list-style: none outside none;
margin: 2px;
padding: 4px;
transition: all 0.3s ease 0s;
}
.Label li:hover {
transform: rotate(5deg);
}
.Label a {
color: #fff;
text-decoration: none;
}
</style>
Arrow Label Theme
<style>
.Label li:before {
background-image: -moz-linear-gradient(center top , #1E5799 0%, #207CCA 100%);
border-bottom: 1px solid #145091;
border-left: 1px solid #145091;
content: "";
height: 1.39em;
left: -0.69em;
position: absolute;
top: 0.2em;
transform: rotate(45deg);
width: 1.3em;
z-index: 1;
}
.Label li:after {
background: none repeat scroll 0 0 #FFFFFF;
border: 1px solid #3F6893;
border-radius: 4.167em 4.167em 4.167em 4.167em;
box-shadow: 0 1px 0 #B5D8FF;
content: "";
height: 0.5em;
left: -0.083em;
position: absolute;
top: 0.667em;
width: 0.5em;
z-index: 9999;
}
.Label li {
background-image: -moz-linear-gradient(center top , #1E5799, #207CCA);
border-bottom: 1px solid #145091;
border-radius: 0 0.25em 0.25em 0;
border-right: 1px solid #145091;
border-top: 1px solid #145091;
box-shadow: 0 1px 0 #CCE4FF inset, 0 1px 1px rgba(0, 0, 0, 0.1);
color: #996633;
float: left;
font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif;
font-size: 0.75em;
font-weight: bold;
list-style: none outside none;
margin: 0 0 7px 20px;
padding: 0.417em 0.417em 0.417em 0.917em;
position: relative;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4);
z-index: 1;
}
</style>
Rotate Blogger Label Theme










No comments:
Post a Comment