Page not Found or Page 404 Error appear when a user or blogger enters an invalid URL or 404 Error is an HTTP status code that means the page you are trying to reach on your Blog couldn’t found or Page not exists in the Server.
In the Normal default setting only show page message in a box and it does not look Stylish.
At that way, I am going to Show you how to Customize it much better…
Only Custom message [No Style]
Only Show a custom message then First Go to updated Blogger Interface
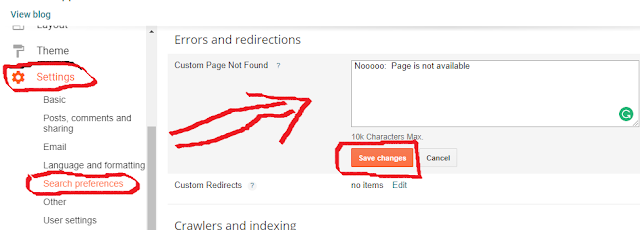
Then Go to Setting->Search Preferences

Error Message with Stylish 404 images
You want to Colorful Stylish 404 page do the following the Step.
- Go to Design->Edit HTML
- Find </head> and copy the below code just above it.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
- Save the Template

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2> <h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjUwaqo1zEwFuoyXQmNs1nLWLtcrqpPlsuiRjugXt-Ge__Nz51sQeP4LkffFHCK5-faRd_bZD3oL556gh27gfWyWOHPdb2kpduWg1BWA_ECxgiX-WGWUugK3eA-i8N4H4euQBzvuijOOHY/s1600/404+error+page+1.jpg"/>
Error Page Style 2
- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2> <h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrsIz7R9uQC7VXVz3uc3kMD015hp5uWyrcD0bYA08Zk428oZABBZXIlHTRVKezgiYp02W3KOwxpFZHrfnZdeU7pTxF-PnCVDfWVJOaN1QXZp68dJvemsYAUG-l5WtUurg-DWb8Pl7vKdc/s1600/404+error+page+2.jpg"/>
Error Page Style 3
- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2> <h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3pQwI-lecT1ZNlS6esOATBfPm0L8VVx_qAMMkeorAemuTSGAavHNnjORsKUlg05tDhkfGUzMPPxqMyYObgv2iWxWITncb98_9NHGnaU2gd1P_YOMAyqHG8pBXbcwElJ8i7TpKh73gqe4/s1600/404+error+page+4.jpg"/>
Error Page Style 4
- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2> <h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUqxkQm_3CYV7kJIenzy4k88-YzvkJnqwT8CBGRaun4J0FATyTJj0jg0Y3ssZcIqqiQsyKGZxCrRUpo45VmYj78RxEhW2edKCQNL4LLbWhUCH1PDn_EQta4aztnEGp1O1fmBtfYIwl6Yw/s320/404+error+page+6.jpg"/>
Error Page Style 5
- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2> <h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVQA_k7RbH_ND8UhQPderN9yByzBLb5XQdSZXvYYYuHX0-mWymhMooJIbM_HzQixMhihU35DnhXah0KdTjUKQtD3-QpWMtoEQTG9jBL0V0rrl2mRhQc7pweBsVWBIrOx8s9hgYu4CY9d8/s1600/404+error+page+7.jpg"/>
Error Page Style 6
- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2> <h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCYfhL1XHL36l7cKYNtVjmKHzUfU6ve8AHLbU4v0hYxtRtcl03ioGyo4rTJKBQM_57PCedAyp7sl1LpF-SLXss9ozfLWQZ2O1bk8vISFszgaPx-KySTkr5qBbZB4bid4rTko60enonBAs/s1600/404+error+page+3.jpg"/>
Then Click Save.That all.
Most thanks to Page Called custom error page code, visit here. Then I made some changes and add beautiful 404 images that I was inspired by
Most thanks to Page Called custom error page code, visit here. Then I made some changes and add beautiful 404 images that I was inspired by
Dian.
I think this article helped you..If any bugs of doubts don’t hesitate to ask..do comment…
Like and share…
Like and share…









No comments:
Post a Comment